Тема: Создание веб-страницы посвященной 65-летию Победы в Великой Отечественной войне.
Триединая цель урока:
- Познавательная - познакомить учеников с официальным сайтом Президента РЭЛИ
- Развивающая - учить анализировать и создавать
- Воспитательная - воспитывать дисциплинированность, ответственность, гордость за свою страну, патриотизм
I. Мотивация учебной деятельности учеников
Учитель предлагает ученикам посмотреть на мир глазами ветеранов Великой Отечественной войны, вспомнить уроки истории, жертвы, которые понёс весь мир, и ту радость, когда по всем улицам Советского Союза прозвучало одно, но очень дорогое и долгожданное слово "ПОБЕДА!".
II. Объявление темы и объяснение нового материала
Ребята! Мы с вами живём в мирное время. Мы можем спокойно учиться, трудиться, мечтать.
Но и сегодня на нашей земле не зажили раны прошедшей войны. Она унесла миллионы человеческих жизней, разрушила города и сёла. Не допустить войны, сохранить мир на земле - вот главная задача в жизни каждого человека. Но если враг напал на нашу землю, долг каждого человека - защищать Родину.
В этом году наша страна будет отмечать великий праздник - День Победы в Великой Отечественной войне. Его отмечают во всех войсках: и в сухопутных, и в сухопутных, и в морских, и в воздушных. Поздравляют с этим праздником не только ветеранов войны, но и нас с вами, как детей победы и свободы.
Сегодня мы с вами попытаемся создать интернет страницу с помощью тех знаний, которые мы уже с вами получили. Самая лучшая работа как отдельный проект будет опубликован на нашем веб-сайте (www.reli.ucoz.ru).
В качестве примера давайте ознакомимся с официальным сайтом Президента Российской Федерации: www.kremlin.ru, одним из разделов которого является страница посвящённая Страницам Победы, находящаяся на отдельном домене www.uznai-prezidenta.ru.
Веб-страница имеет семь разделов:
- Победа (эта страница является стартовой, так как имеет смысловую нагрузку о том, что основное событие - это Победа; здесь разместили информацию об установлении 9 мая всенародного торжества - Праздником Победы).
- Посылки на фронт (раздел о подарках детей войны для фронтовиков, каждый ребенок старался сделать что-нибудь полезное и приятное для своего отца, брата, защитника).
- Полевая почта - (особенно дороги и долгожданны в то время были письма, как для фронтовиков от своих семей, так и для ждущих их жён, матерей, детей, о том что их защитник жив и здоров).
- Школа (на этой странице показали как ученики старались учиться в военное время, чтобы грамотно бороться с фашизмом и победить его).
Остальные страницы рассмотрите самостоятельно во время посещения интернет-класса.
- Трудовая доблесть
- Для раненых
- Чтобы победить
Теперь взглянем на сайт как разработчики интернет-страниц. Вы наверное заметили как гармонично и со стилем размещены объекты внутри каждой страницы, но чего-то не хватает в этом сайте с технической точки зрения.
Как вы думаете, чего? (лёгкости)
Чем мы можем воспользоваться при создании сайта, когда в нашем сайте есть некоторые части, которые не требуют повторной загрузки и лишь определённый небольшой блок информации должен меняться? (Фреймами. Если у нашего сайта будет, например, шапка или меню неподвижными, статичными, то можно их поместить в отдельные фреймы и загружать лишь один фрейм как часть страницы, используя меню).
Сейчас мы с вами немного расширим свои познания в области ссылок во фреймах.
Вы уже знакомы с фреймами и с ссылками, теперь мы рассмотрим одно из свойств ссылок и фреймов, чтобы связать их содержимое между собой, тем самым организовав их взаимосвязь.
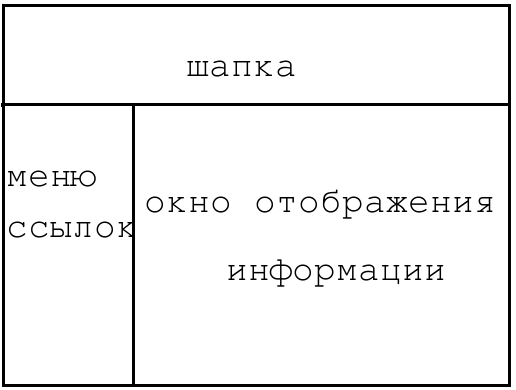
Допустим, наша страница поделена на три части: шапка сайта, меню ссылок и основное окно отображения информации.

Давайте вспомним, что нам нужно прописать в первой странице, содержащей все фреймы, чтобы у нас получилась подобная структура страницы:
< html>
< frameset rows="20%, 80%" >
< frameset cols="100%" >
< frame src="shapka.htm" >
< /frameset >
< frameset cols="20%, 80%" >
< frame src="menu.htm" >
< frame id="osn" src="hello.htm" >
< /frameset >
< /frameset >
< /html >
Заметьте, что в основном фрейме у нас в отличие от других фреймов добавляется свойство "id" - идентификатор фрейма, где мы указываем как бы имя нашего фрейма, чтобы потом могли бы ссылаться на него.
Что же нам потребуется добавить в стандартный тег ссылки <a href> чтобы страницы открывались в нужном окне (фрейме). Давайте рассмотрим непосредственно html-документ menu.htm, которыймы указали в теге <frame src="menu.htm"> :
<a href="1.htm" target="osn"> Победа < /a > < br >
<a href="2.htm" target="osn"> Посылки на фронт < /a > < br >
<a href="3.htm" target="osn"> Полевая почта < /a > < br >
Замечаете, сто есть общего в документах где описаны ссылки? (Идентификатор osn) Совершенно верно! Отсюда следует, что в ссылках мы делаем пометку, где нам открыть окно с помощью свойства target.
Теперь, используя материал, который вам был задан на домашнее задание, создайте свою страничку, посвящённую Дню Победы в Великой Отечественной войне.
III. Итоги урока.
IV. Домашнее задание: Выучить синтаксис тегов и их свойств < a href > и < frame id > . | 





